

I think both tools has its place and are very fresh and positive development to the type design world

Fontark character construction is based on Skeleton and Prototypo on Outlines, we believe that controlling the outlines by a skeleton gives many significant advantages even though creating serifs and contrast with Prototypo is much simpler than with Fontark at the moment(!). This makes Prototypo a bit simpler but more limited. Fontark has an open platform that enable any design what so ever, you can construct your font structure freely with vector editing tools and determine the exact synchronicity and imply any design detail you wish. Prototypo offers several parametric controls to be implied over ready made templates. To my understanding there are several significant differences between Fontark and Prototypo these are the main two as I see it: 1. I know Prototypo only from watching their promotional materials so what I can say is limited to what I understand of it. Another important aspect of this feature is learning all the nuances of well made fonts like spacing, character width and many other fundamental design details that you don't normally perceive in fonts and make a font look great. Of course if you plan to add serifs and varied outline width you'll have to do it manually for each letter at the current stage of Fontark's development, but if you keep a skeleton master it'll save you lots of time creating each font variation basis. with the desired font in the background you can very fast create a skeleton for the font and enjoy all the Fontark advantages such as creating as many weights and proportions and variation of the font, which would take you about 10 years with regular font editor, and you might miss your kids weddings and such.

It's demonstrated in the video on this page: (at about 2:40). We have already implemented a nice feature we call it Watermark (even though it's not really a "watermark") that lets you present any installed font you have on your comp (or any web font) in the background of the work area for reference. Just to load an existing font's outline to the outline layer is not too complicated, but you will not have a skeleton for it than you'll have to work on every character one at a time like in any other font editor.
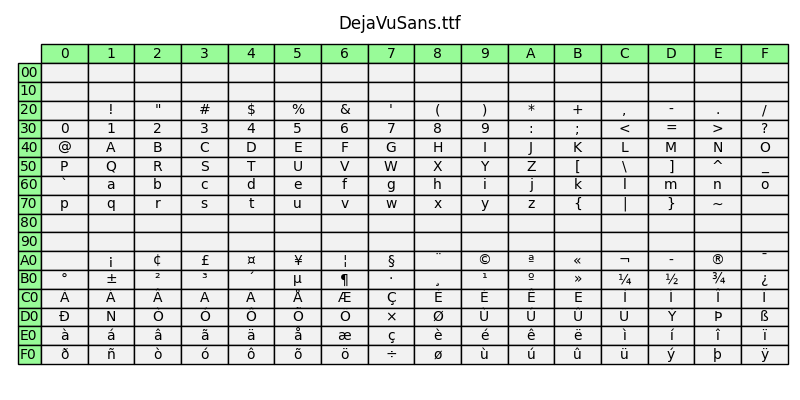
ARRANGE FREETYPE FONT GLYPHS REGISTRATION
Registration is free and only a valid email address is required) Notice there is a Skeleton layer and an Outline layer, and a quick dynamic preview to test your design as text (this option requires free registration since we need to save the project for the user in order to generate a presentable SVG font, same goes for downloading the font. The Matrix is very simple to moves the SmartXs :)Īll the rest are just normal vector editing tools.
ARRANGE FREETYPE FONT GLYPHS HOW TO
Second important issue is to understand how to edit several glyphs together ,we made it as simple and clear as possible and you can find short demonstrations for it in The basics in the Tutorials.

The most important thing to understand is the way the glyps are connected by the SmartXs which are 'cross glyphs smart points' -watch this slideshow: to get the principle. once the basic principles understood it is most simple to operate and handle. it's an all-in-one tool with with a very straightforward attitude. those that work mainly with the right part of the brain). I'm the creative part of the (small) dev team, my background is of the design field and we build it for designers (i.e. Association Typographique Internationale.Handwriting – among other techniques – cannot. Glyphs: The symbols in a typeface that represent characters like A, ! or 5.Type: Printed or digitally reproduced glyphs.Typesetting: The act of arranging physical or digital type.Typography: The art and technique of arranging physical or digital type.Rule of thumb: If your submission is about Comic Sans MS misuse, bad keming or a funny typo, it’s likely better not to post it.ĭo not use URL shorteners. Only exception: It’s educational and non-obvious. No memes, image macros and similar submissions.No lettering, calligraphy, handwriting, graffiti, illustrations.


 0 kommentar(er)
0 kommentar(er)
